01. Discovery Phase
Understanding your brand, goals, and target audience.
In this Discovery Phase, my goal is to get to know you and your vision intimately. We'll start by delving deep into your brand essence, understanding what makes it unique and how it resonates with your audience.
Together, we'll explore your goals for the website, whether it's to increase online visibility, drive sales, or simply create a stunning online presence. This phase is all about laying a solid foundation, ensuring that every design decision aligns perfectly with your brand identity and serves your business objectives.
02. Research
Analyzing industry trends, competitors, and user preferences.
First up, we'll take a deep dive into your industry's current trends and best practices. By staying on top of the latest innovations and design styles, we ensure that your website stands out among the competition.
Next, we'll analyze your competitor’s websites, looking at what works well, what doesn't, and how we can position your brand uniquely in the market.
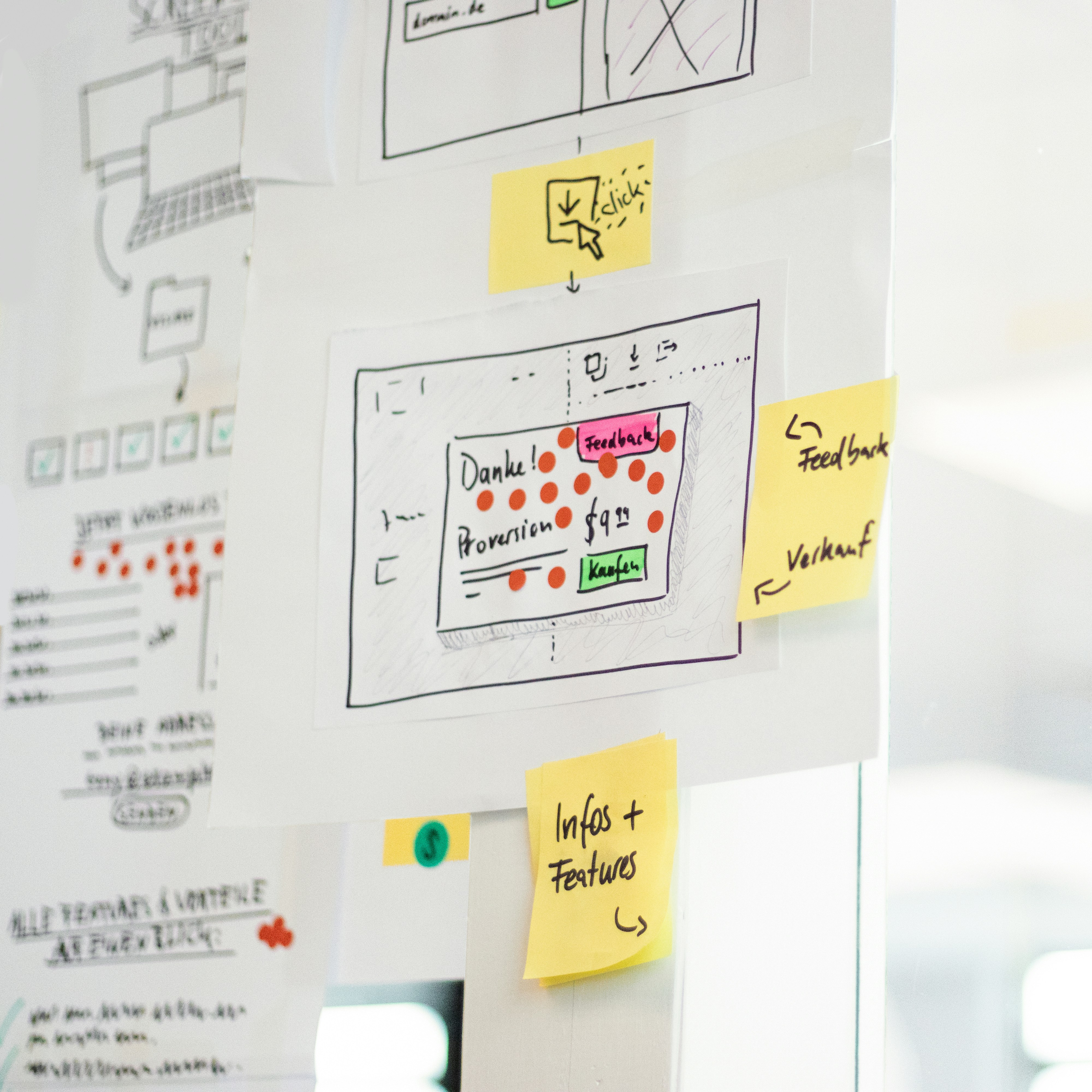
03. Wireframing
Sketching out the basic layout and structure of the website.
We start by outlining the essential elements of each page, from navigation menus to content sections. This process helps us visualize the overall structure and flow of your website, ensuring a smooth user experience.
Each wireframe decision is carefully thought out to align with your brand identity and goals. We prioritize clarity and functionality, making it easy for your users to navigate and engage with your content.
By the end of this phase, you'll have a clear visual representation of your website's layout and structure.
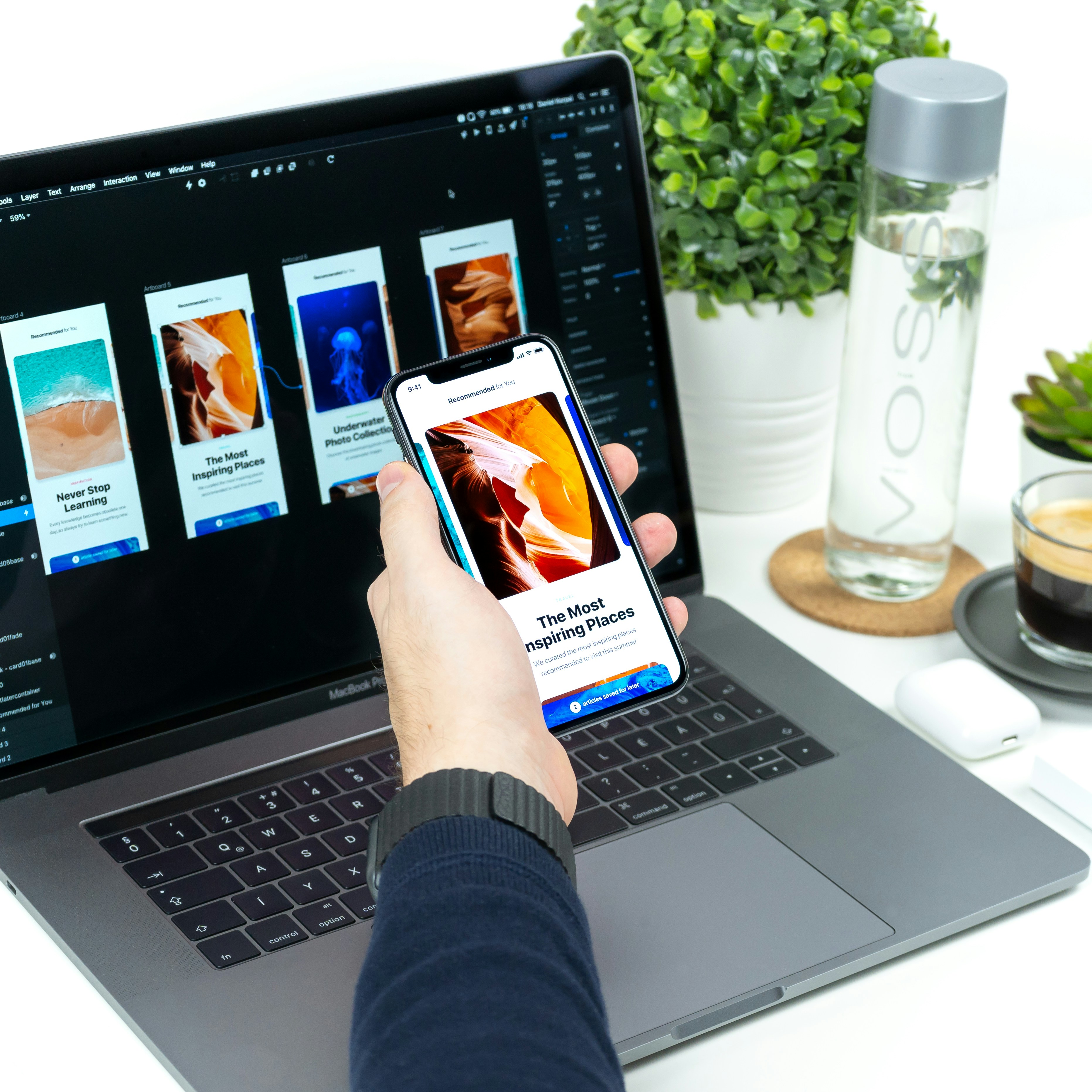
04. UI Design
Crafting modern pixel-perfect visuals in Figma.
In this phase we transform wireframes into stunning visual masterpieces that captivate your audience.
Using Figma, I begin by translating your brand identity and goals into tangible design elements. Every color, font, and graphic is carefully chosen to evoke the right emotions and enhance the user experience.
By the end of this phase, you'll have a comprehensive set of pixel-perfect UI designs ready to be brought to life. It's a crucial step that sets the stage for the final phase of website building.
05. Website Building
Building the website in Framer.
Finally, the website building phase. Here I transform static visuals into an interactive, user-friendly website.
Using Framer, I build a responsive and dynamic site that captivates your audience. From smooth animations to seamless interactions, every element is crafted for an engaging user journey.
By the end of this phase, your digital masterpiece is ready to launch, equipped with everything you need to shine online.
Let's Create Together
Whether you're a startup, business owner, or creative entrepreneur, I'm here to turn your web design dreams into reality. Let's collaborate to build a digital presence that not only stands out but also delivers results. Reach out, and let's discuss your project.
Buy Template